How Can We Help?
How To Add The Online Ordering Button In Squarespace
The online ordering button is a custom HTML code that you add to your website. In Squarespace, you add such code with a content block suggestively called “Code”.
Note: Adding custom code is now a premium feature in Squarespace. This means you need the Business or Commerce plan to add the button. It will not work with the Personal plan.
How to add the button to the pages
First, you need to add a piece of code to the website’s footer.
- Find the left menu of the Squarespace editor and go to Settings

- Then select Advanced → Code Injection
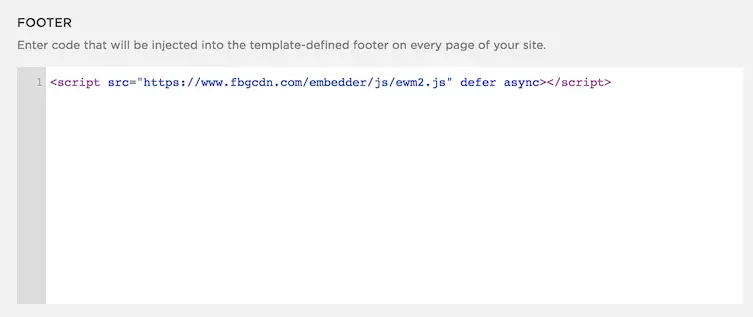
- In the Footer box, copy paste this code:<script src=”https://www.fbgcdn.com/embedder/js/ewm2.js” defer async ></script>
- It will look like this:

- Click Save in the left upper corner.
Now you can add the ordering button anywhere you like on your website.
Let’s start with the homepage since this is your most important page.
- Find a good, visible palce for your ordering button. Click on Edit and then on the + sign to add a block to the chosen section.
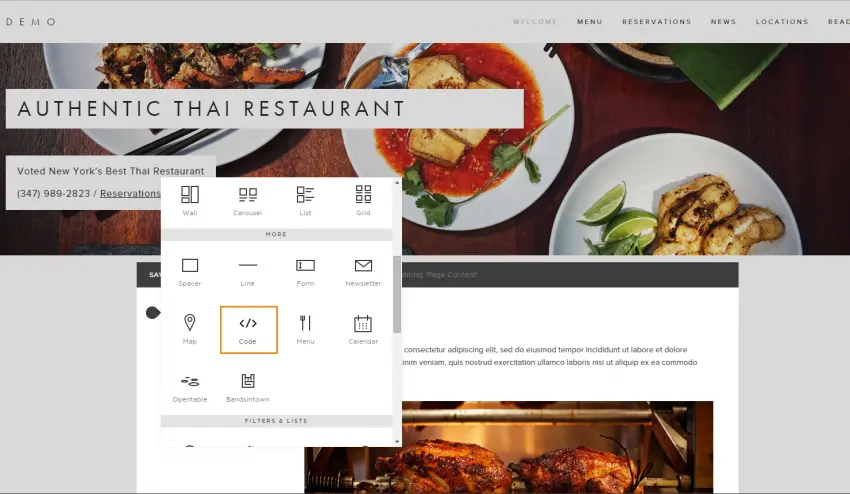
- Scroll through the list to find the “Code” content block and select it
- Delete the demo content that you have in there
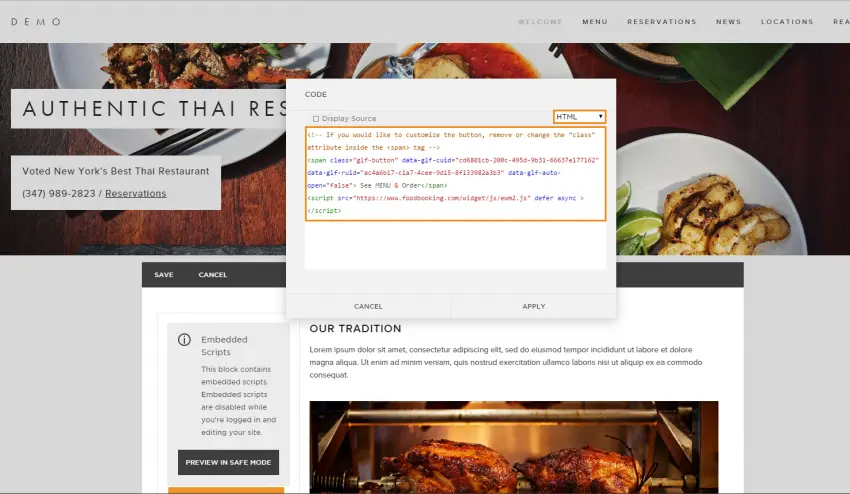
- Paste your unique custom code of the ordering button
- Click Apply to save and close the popup
- Click on Preview in Safe Mode to be able to preview the button
- And then click on Save to save the changes you’ve made to the section
That’s it!
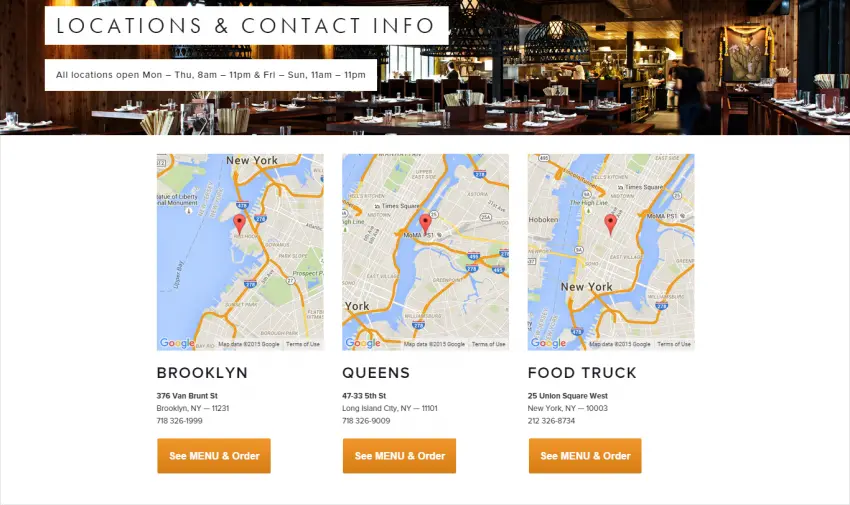
If your website has multiple pages, we recommend you to add the See MENU & Order button to other pages as well, like the Contact page. Here’s an example of a restaurant with 3 locations: